
인포그래픽
정보의 종류는 다양하고 각기 다른 성격을 가지고 있기 때문에 인포그래픽을 만들 때는 콘텐츠의 성격에 맞는 디자인을 하는 것이 콘셉트 면에서나 전달력 면에서 중요하게 작용합니다. 그럼 콘텐츠의 성격에 맞는 인포그래픽은 어떻게 만들까요?
톤&매너(Tone & Manner) 잡기 쉽게 표현하면, 톤&매너는 전체적인 “컨셉”을 뜻하는 단어입니다. 톤&매너를갖추는과정에는많은고민과시간이걸리는데,처음에토대를만드는디자인이라면더욱그렇습니다. 톤&매너의기반을잡기위해서는먼저콘텐츠의성격을파악해야합니다. 고객들이 요청하는 스타일과 콘텐츠의 성격을 잘 파악해야 수정 지옥이라는 불상사를 막을 수 있기 때문입니다. 이때 에디터의 이미지 기획안이 큰 도움이 됩니다.(세부적인 구성 속에 디자이너의 인류애가 실립니다)
에디터가 이미지 기획안을 만들어서 디자이너에게 전달하면 디자이너는 글의 주제에 맞게 대략적인 구상을 합니다. 유아교육에 관한 내용이라면 어두운 색은 피하고 지루하지 않게 발랄한 글씨체를 사용하거나 환경에 관한 내용이라면 청량감이 느껴지도록 파란색을 사용한다는 것입니다.(아이디어가 떠오르지 않을 때는 레퍼런스를 찾아보기도 합니다)
최근 계속 이어지는 콘텐츠에서 작업한 경제정책 시계열 서비스 인포그래픽을 예로 들겠습니다.

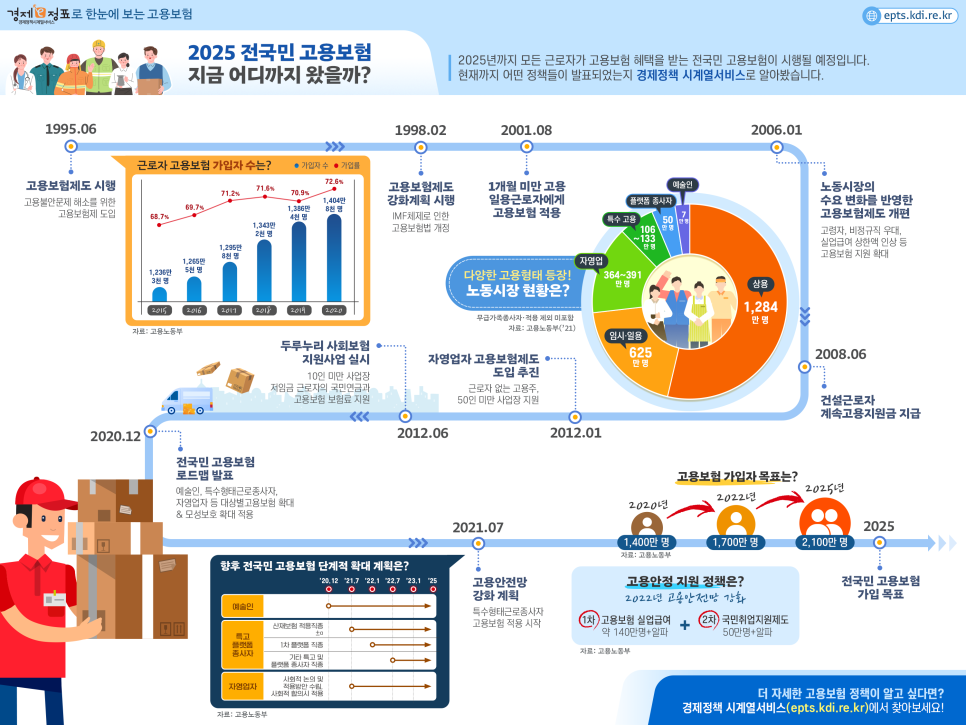
<고용보험 인포그래픽> 최종 완성본
경제정책 시계열 서비스는 한국의 경제 정책을 시간의 흐름에 따라서 체계적으로 분류, 정리하는 사이트입니다. 콘텐츠의 성격이 정책과 통계인 만큼 신뢰감을 주는 파란색을 메인 컬러로 사용했습니다. 유사 색상을 디자인하면 차분하고 깔끔한 느낌을 강조 할 수 있지만 지루하게 느껴질 수 있어 서브 컬러로 옐로우와 레드 계열을 사용하였습니다. 너무 정적이지도 않고 너무 밝지도 않은 분위기를 만들 수 있도록 ‘톤 앤 매너’를 구상했습니다.


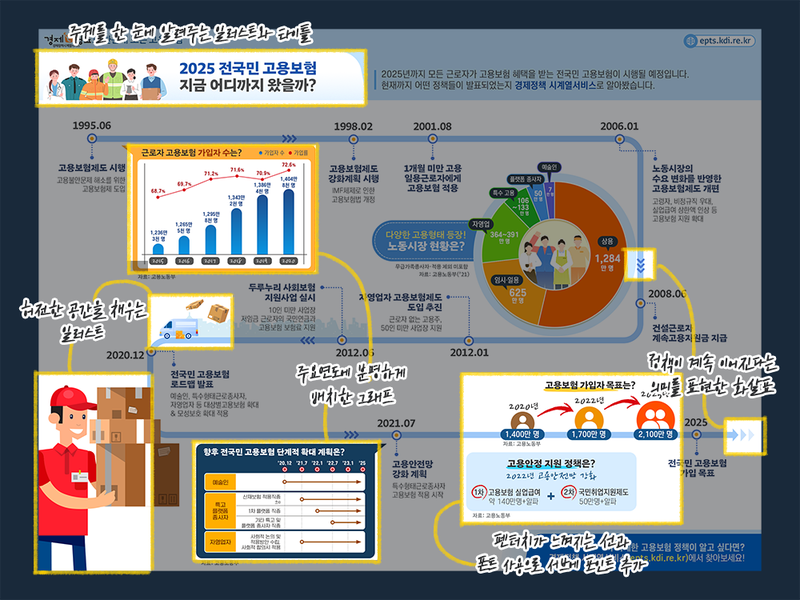
<고용보험 인포그래픽> 초기 디자인, 처음 고용보험 인포그래픽 작업을 할 때는 기존 작업과 같이 세로로 길고 일러스트를 활용한 경쾌한 느낌의 디자인이었습니다. 기반을 다져가는 첫 단계였기 때문에 세부 피드백을 통해 ‘연도와 그래프를 한눈에 알 수 있는 디자인’으로 정확한 방향을 잡을 수 있었습니다. 불필요한 텍스트와 일러스트를 줄이고 심플하게 변경하는 과정을 통해 지금의 디자인으로 굳어졌습니다.
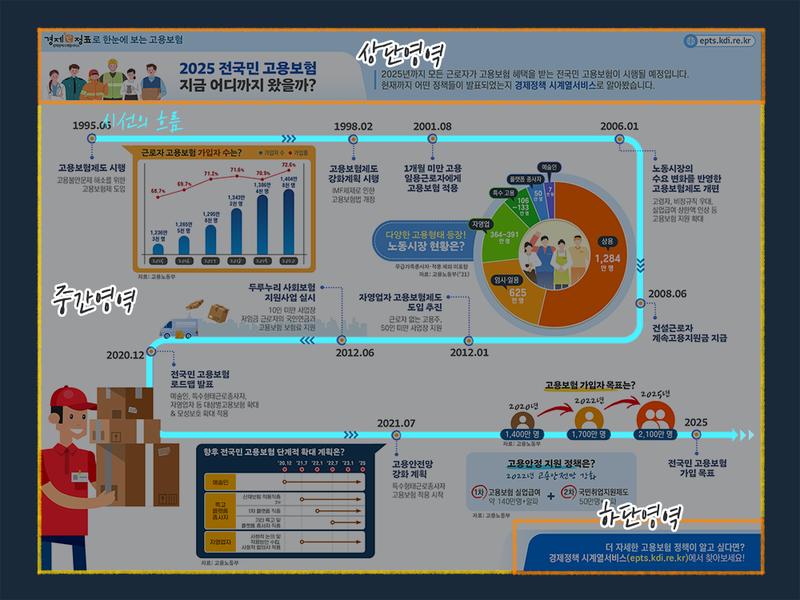
배치&영역나누기 톤&매너를 정했으면 시선의 흐름에 맞게 텍스트를 배치하는 순서입니다. 그림을 그릴 때 밑그림을 그리는 것과 같은 단계라고 할 수 있죠. 많은 정보를 한 페이지에 담아야 하기 때문에 상단, 중간, 하단에 크게 세 개의 영역을 먼저 나누었습니다. 상단 영역에는 로고와 부제목, 메인 타이틀을 배치하였으며, 중간 영역에는 주요 내용과 그래프를 배치하였습니다. 중간영역이메인이기때문에하단영역은빈공간을활용했습니다. 통계 그래프를 잘 보이게 배치하면서 연도 구분이 필요했기 때문에 정책 설명보다는 시간대에 따른 정책 나열이 중심이 되어야 했습니다. 연도표기의 주축이 되는 큰 화살표와 오른쪽 화살표는 시선의 흐름이 자연스럽게 흘러가게 하는 역할을 합니다.

<고용보험 인포그래픽> 영역구성
디자인의 발전&조정 영역을 나누면 대략적인 배치가 끝나면 디자인을 구체적으로 발전시키는 과정이 필요합니다. 아까 나눈 세 가지 영역에서 설명을 드리면 상단 영역에는 메인 타이틀과 고용보험 관련 일러스트를 함께 배치해서 주제를 한 눈에 볼 수 있도록 했습니다. 중간영역에는 연도별 정책이 이어진다라는 것을 표현하기 위해서 큰 화살표 라인 안에 작은 화살표 모양을 추가해서 포인트를 주었습니다. 고딕서체로 가독성을 높이고 볼드처리로 주요정책과 추가설명을 구분할 수 있도록 강약조절에 힘썼습니다. 유사색으로 구성된 화살표와 연도별 정책과는 달리 통계 그래프에는 선명한 보색을 사용하여 전체 분위기를 환기시켰습니다. 공간이 작은 하단 영역은 상단 타이틀 영역과 대비되는 어두운 색상을 활용하여 내용을 놓치지 않고 집중할 수 있도록 하였습니다.

<고용보험 인포그래픽> 상세구성
작업이 끝날 무렵에는 이미지 전체를 보고 부자연스러운 부분이 없는지, 누락된 부분이 없는지 꼼꼼히 체크합니다. 부자연스러운 부분이 있다면 배치를 조정하고 정리를 해야 하기 때문입니다. 이제 에디터에 전하는 ▷ 클라이언트 컨펌 ▷ 수정하는 과정을 거치면 (고생 끝에) 하나의 인포그래픽이 완성됩니다.
지금까지콘텐츠의성격에맞는인포그래픽구성법에대해말씀드렸습니다. 디자인 콘셉트를 구상하고 만들어 가는 건 디자이너의 숙명 같은데 역시 쉽지 않네요 하지만 심혈을 기울인 만큼 좋은 디자인이 만들어지고 레이아웃과 톤앤매너는 한번 만들면 다음 작업부터 쉬운 작업이 가능해져 보람이 더 크게 느껴집니다.” 꼼꼼한 기획안으로 기반을 잡는 에디터와 디자이너의 노력이 있어 좋은 디자인이 만들어질 것 같습니다.(항상 감사합니다!!) 다음에도 유익한 내용을 가지고 찾아뵐테니 기대해 주세요~



